How to set up Contact Form 7
The plugin will create a basic contact form for you automatically. You can access it by going to Contact → Contact Forms → Contact Form 7. The form is functional right out the gate.

If you want to create a form from scratch, we’ll show you in the section below. Afterward, we will demonstrate how to configure email settings, how to keep the form secure, and how to publish the form on your website.
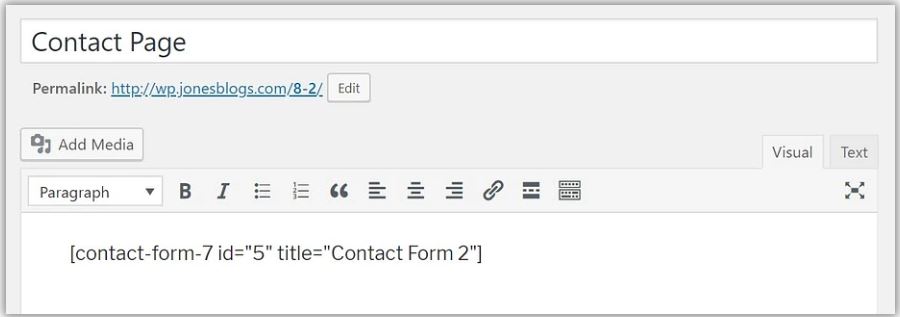
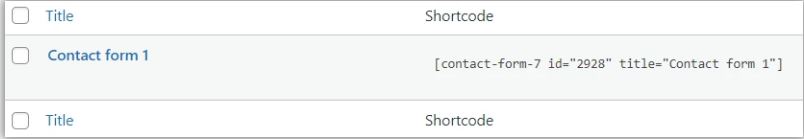
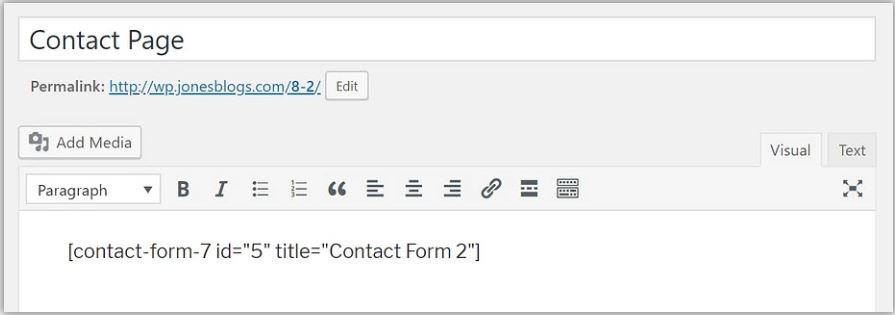
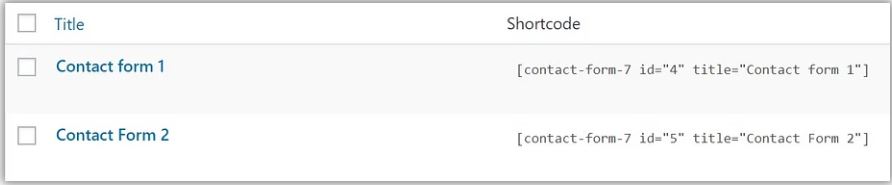
To use this form on your site, just take the shortcode that you can see in the image above and copy-paste it into any post or page on your site. The most common placement of such form would be on your contact page. Here’s what that can look like:

As soon as you publish the page, your visitors will be able to use it to contact you directly. Every message sent via the form will be delivered to the email address associated with the primary administrator user account on your site.

That being said, Contact Form 7 also allows you to customize that standard form or create completely new forms with custom fields. Here’s how to do that:
How to create a custom form in Contact Form 7
To begin, go to Contact → Contact Forms, click on Add New and enter the name of your new form.
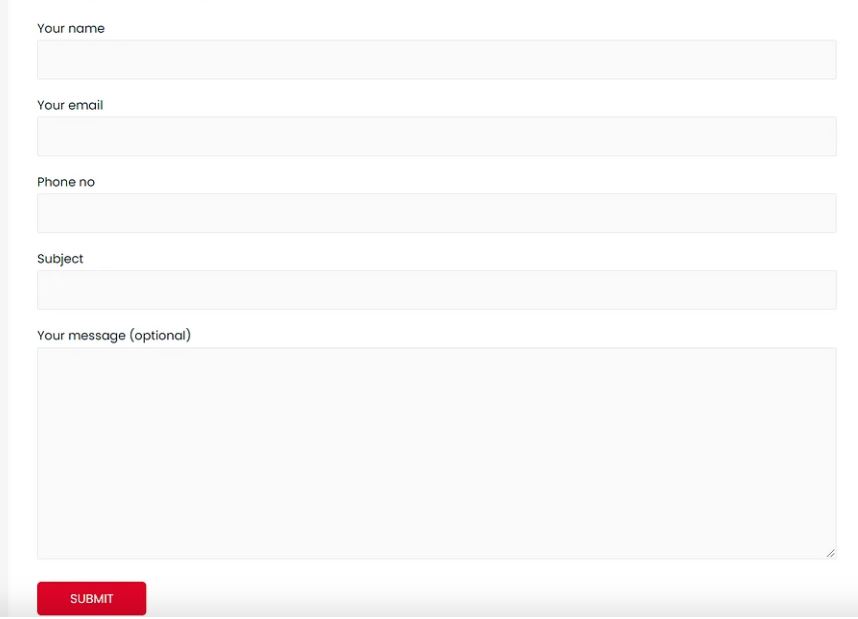
You will notice that the plugin has automatically created some basic form fields like name, email, subject, and message.

In most cases, you’ll probably want to keep these fields and maybe add a few more depending on your needs. We’ll show you how to add a telephone number field, for example.
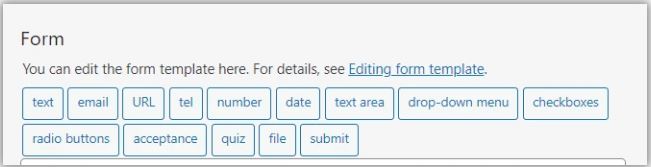
To add a new field, pick from the tags available at the top of the form editor panel. I’m talking about these:

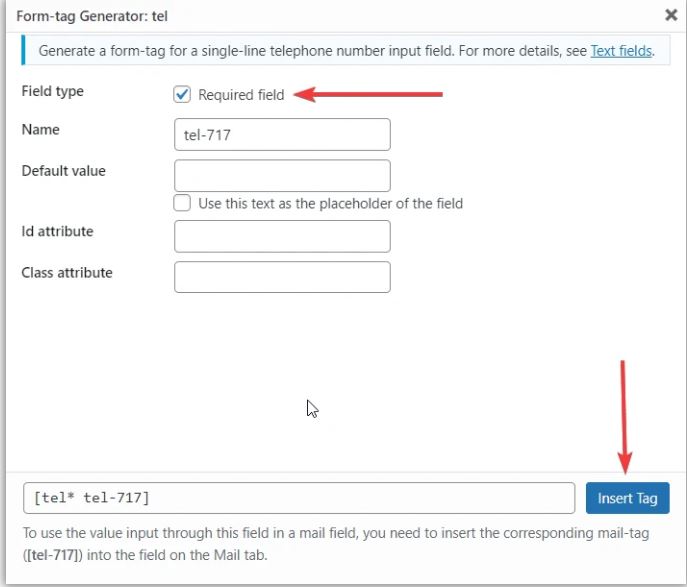
To add a telephone number field, click on the tel tag. A popup will appear immediately.

In the popup, there are a number of options. You can leave the Name, Default value, ID attribute, and Class attribute intact. Select the Required field option and then click on Insert Tag.
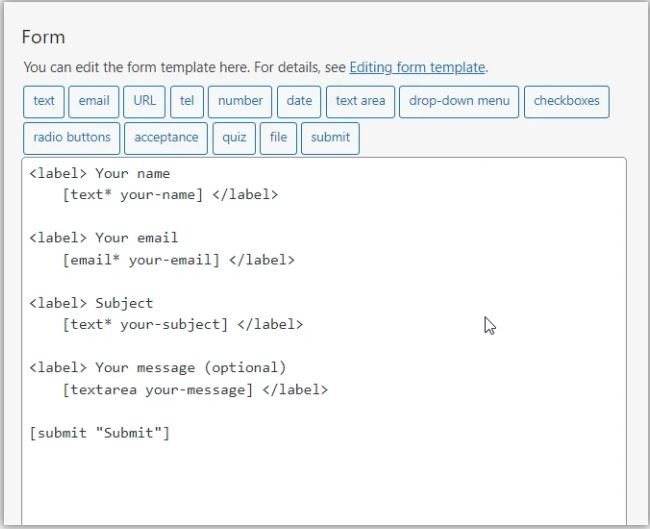
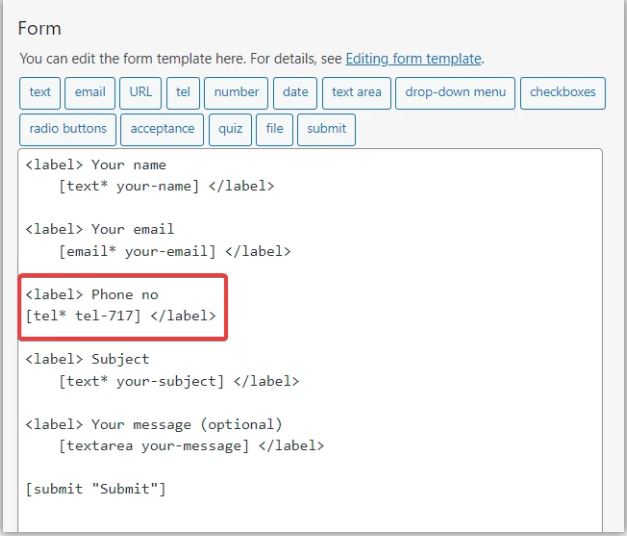
Next, it’s time to add a label to your new field. Here’s what it should look like (highlighted in the image):

Here’s what’s going on there:
- The
<label>and</label>tell the plugin where the new field begins and ends. tel*indicates that we’re dealing with a telephone number field.tel-717is the unique id of the field. Warning; in your case, that number will be different – unique to your specific form and field.Phone no.is just my own piece of text that I want to put next to the form field itself. This one is just an example. You can make yours whatever you like.
Save the form.
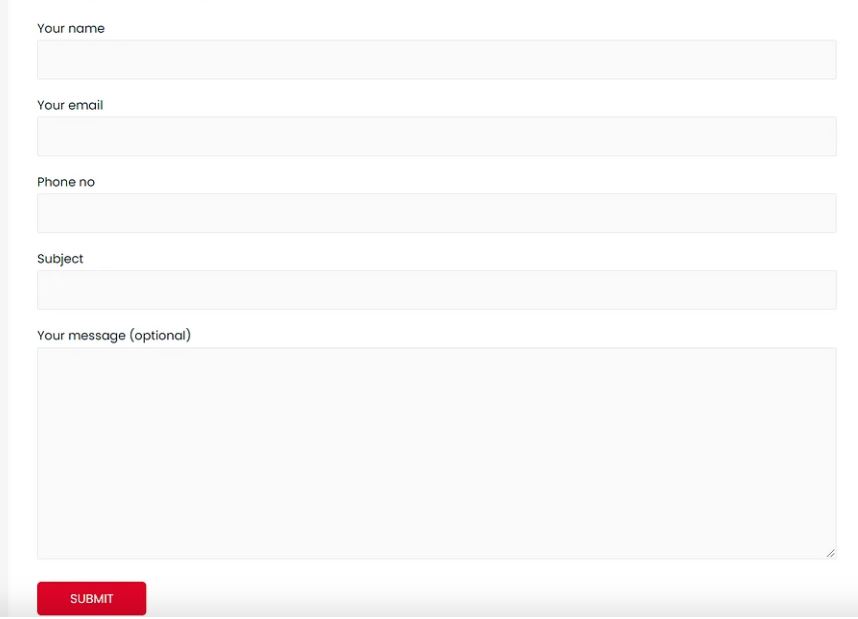
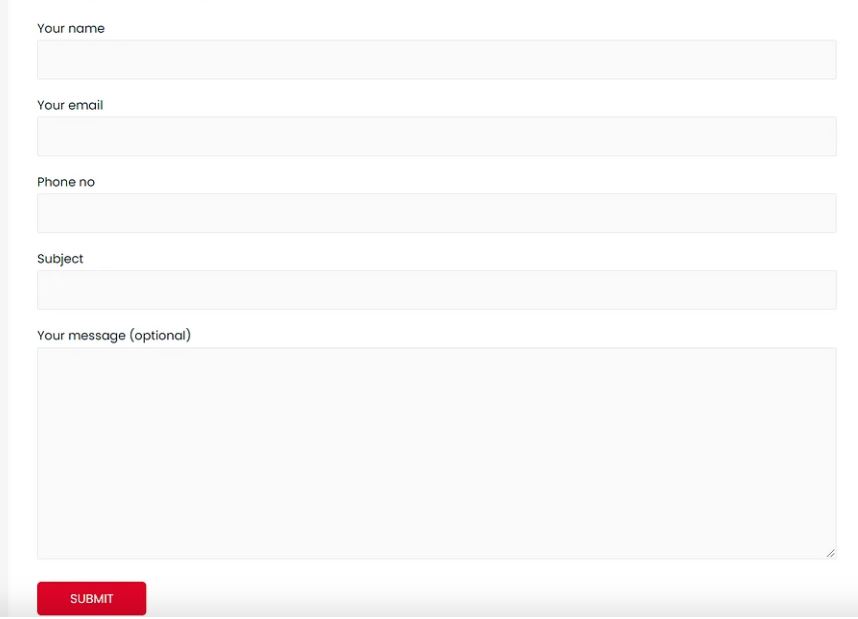
At this stage, you can take the form’s shortcode and copy-paste it into any post or page on your site. This is what my form looks like on a demo site:

Configure mail delivery settings
Now that your form is ready, it’s time to customize what happens after anyone tries to contact you using it. This is an important step because if the emails are not properly configured then you won’t be notified when someone fills out the form.
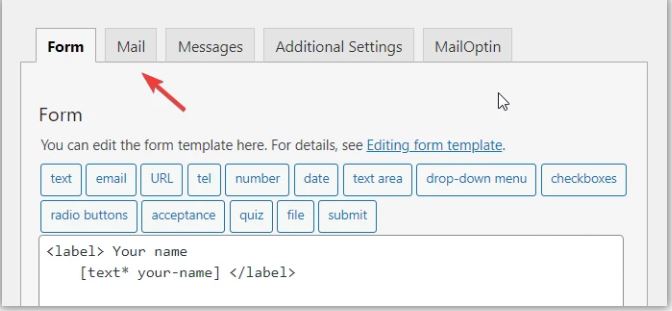
You can find the email settings in the Mail tab located right beside the form editor:

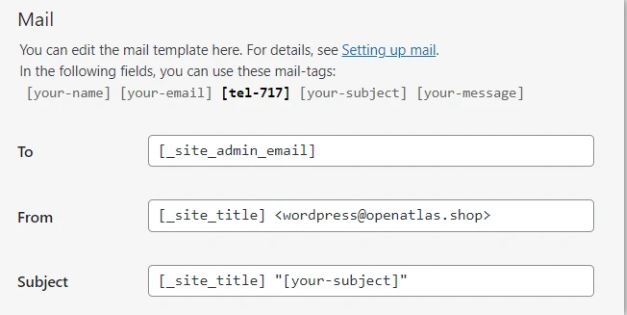
Here’s a quick rundown of all the options available on the email setting page:
To
When someone fills out the form, the plugin will want to notify you by sending you an email. So in this option, you will need to enter your email address. By default, Contact Form 7 uses the site admin’s email, but you can change it if you don’t want to use that one.
From
This field allows you to customize the from field of the email. A good practice is to put your site’s name here. The sender’s email address is also placed there.
Subject
This is where you can customize the subject of the email message you’ll get. If you’re not sure why you’d want to adjust that, we recommend leaving this setting to its default value.

Publish the form
Select Contact → Contact Forms. Then copy the shortcode next to the form that you want to add to your site.

Next, open the page or post where you would like to insert the contact form. Paste the shortcode in the text area of the post editor where you would like the contact form displayed.