Change Background Color of a Row element
To Change Background Color of a Row element, edit your page with the Front End Page Builder.
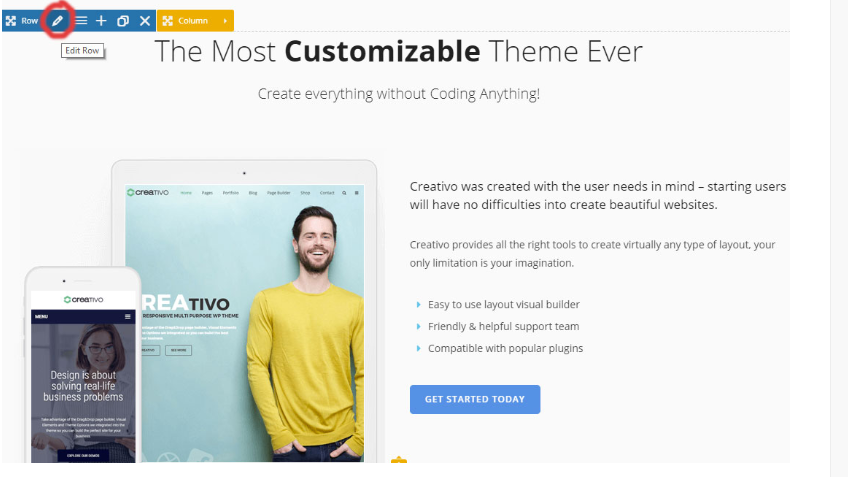
Hover your mouse over the Row element which has the background image that we want to change.
Change Background Color of a Row element

Click the Edit Row button – it’s the Pencil Icon.
In the new Pop-up Window -> go to Design Options Tab and click the color picker below the Background text.
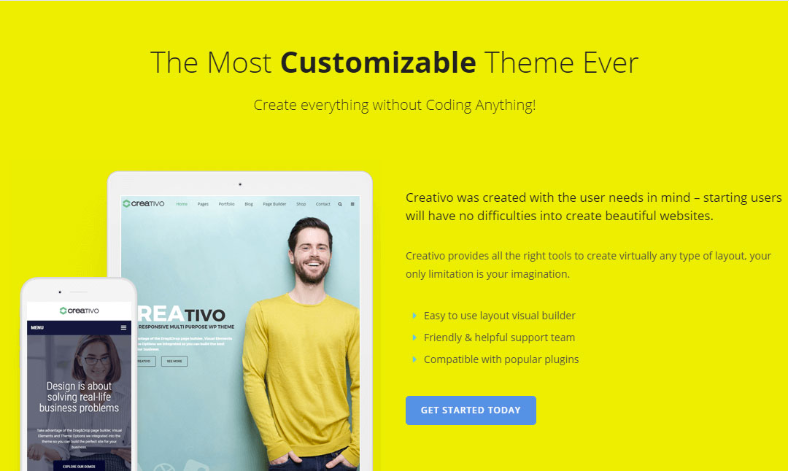
Choose the color you want to use for your Row element and hit Save Changes once you are satisfied with your selection.
Change Background Color of a Row element

To Change Background Color of a row element in Elementor, follow these steps:
- Open the Elementor editor by editing the page where the row element is located.
- Select the row element you want to modify. You can do this by clicking on the row or selecting it from the Navigator panel on the left-hand side.
- Once the row element is selected, go to the Style tab in the left panel.
- Under the Style tab, you’ll find various styling options. Look for the Background section.
- In the Background section, you can set the background color of the row element. Click on the color picker or the color input field to choose a color.
- A color picker will appear where you can either select a predefined color or enter a custom color value. Choose the desired background color for the row element.
- As you select the color, the background of the row element will update in real-time, allowing you to preview the changes.
- Additionally, you may have other options such as opacity, gradient, image, or video backgrounds, depending on your Elementor version and the specific addons you have installed.
- Customize any other desired styling options for the row element, such as padding, margins, borders, etc., to further enhance its appearance.
- Preview the changes and make any additional adjustments if necessary.
- Once you are satisfied with the changes, save the page.