How to Add Headings in Elementor
Looking to add Heading in Elementor? The Heading widget helps you to build an attractive header with subtitles, description, style control, text background image with parallax, etc.
Here, I will show you the easiest way to create Heading in Elementor so let’s get into it.
Step 1: Add Headings Widget to the Section
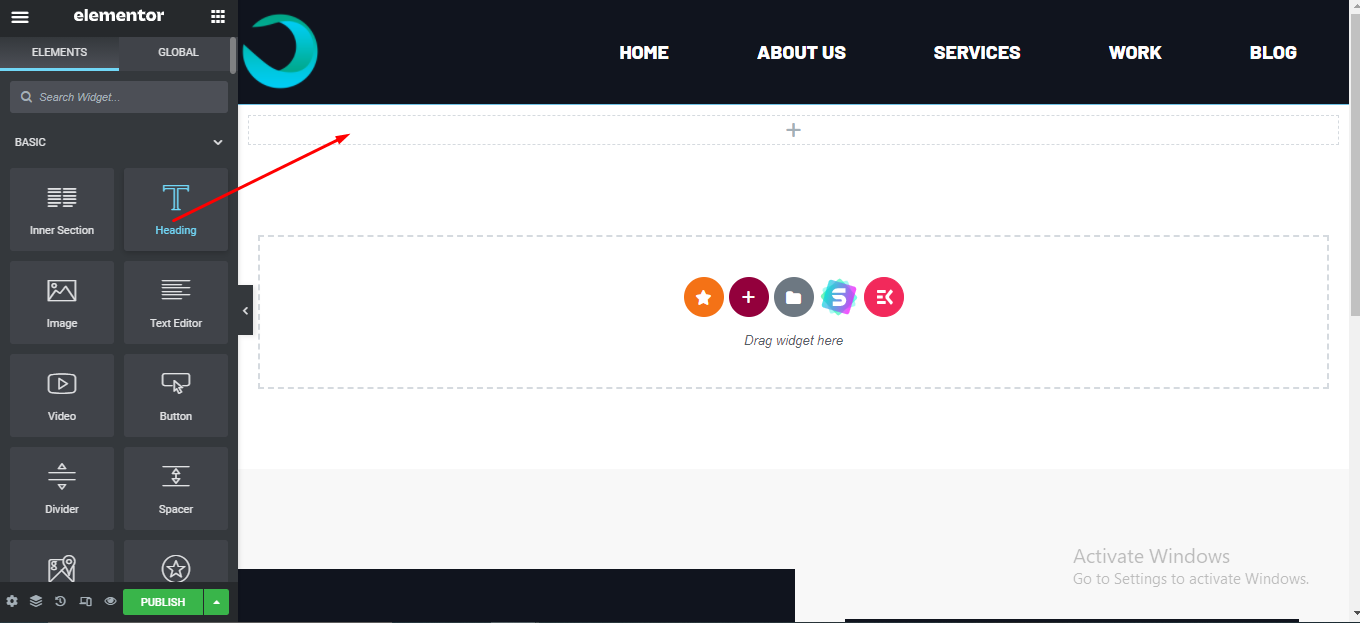
Search and select the Heading widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.
How to Add Headings in Elementor

Step 2: Customize the Heading Widget
A window with the basic setting options will appear. Under the Layout tab, It will give you many options to customize your sections.
The Heading Widget allows you to create stylish title headings.
How to Add Headings in Elementor

Content
Title – Type your heading text.
Link – Link the heading to a URL
Size – Change the heading to Small, Medium, Large, XL, or XXL
HTML Tag – Set the heading’s HTML tag to H1- H6, Div, Span, or Paragraph
Alignment – Align the heading to the left, right, center, or justified
Step 3: Style the Heading Widget
In the Style tab, you can customize the text color & shadow, typography, margin, padding, border, spacing, size, and many more.
How to Add Headings in Elementor

Style
Text Color – Choose the color of the heading text
Typography – Change the typography options for the heading text
Text Shadow – Add a shadow and blur to the heading text
Blend Mode – Select from multiple layer effects including Normal, Multiply, Screen, Overlay, etc.
Finally, after completing all the customization, Here is an example of output from our website