How to add image in Elementor
Looking for easier ways to add mages to your WordPress site? Adding images lets you enhance your website, making it more interactive which also appears visually appealing.
In this blog, we are going to show you how to add images in Elementor so let’s get into it.
How to add image in Elementor

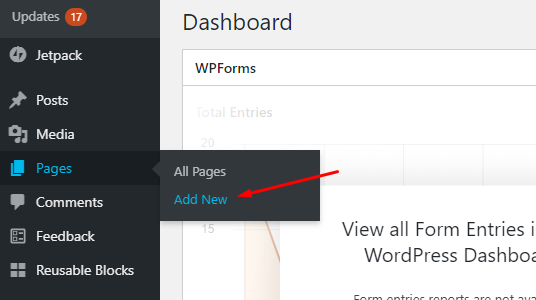
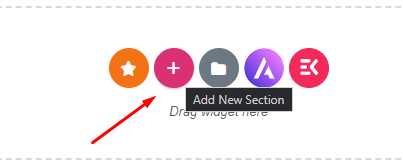
After the page is created it’s time to add a section to it. To Add the Section Click on the ‘ + ’ Icon.
How to add image in Elementor

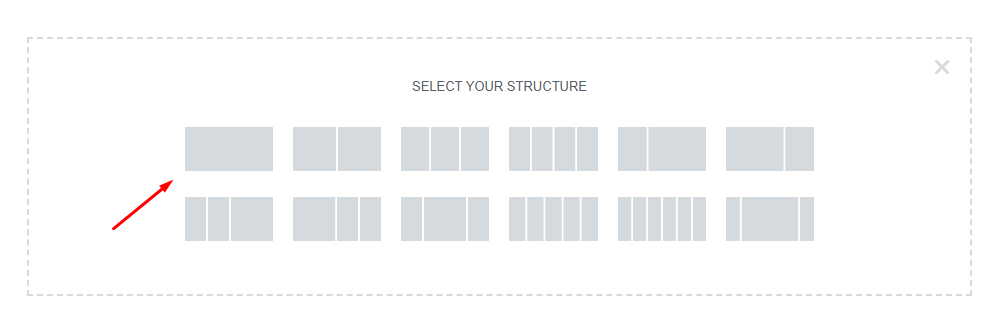
Now select any structure you like according to your need. We are choosing the plain one for now.
How to add image in Elementor

How to add image in Elementor

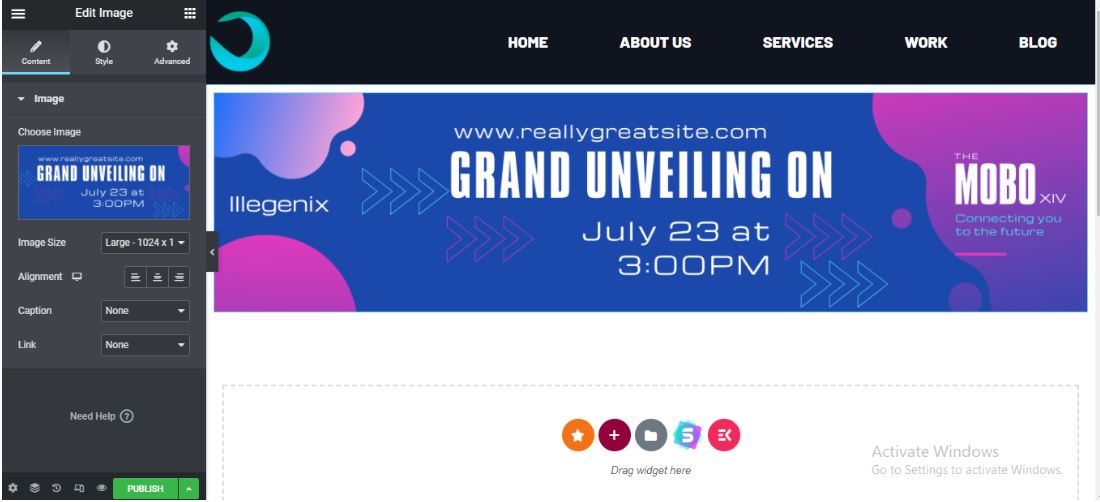
Images play a vital role in web design, so you will most likely use the Image Widget a lot while designing your website. Let’s go over all of the settings you can control for this widget.
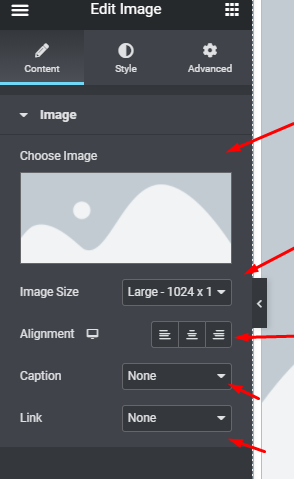
Content
How to add image in Elementor

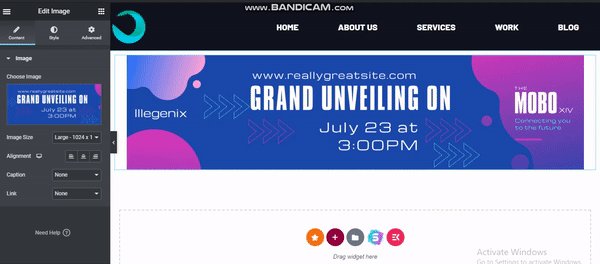
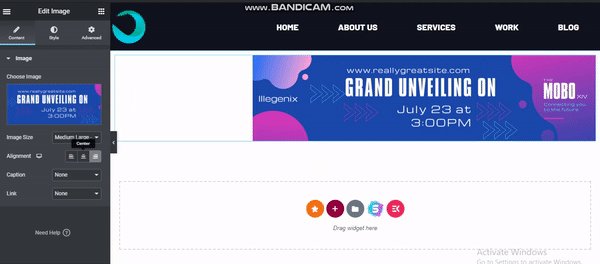
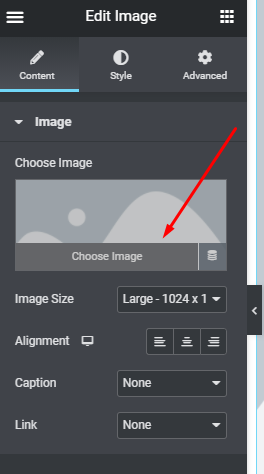
Image Size – Choose the size of the image
Alignment – Set the image Alignment
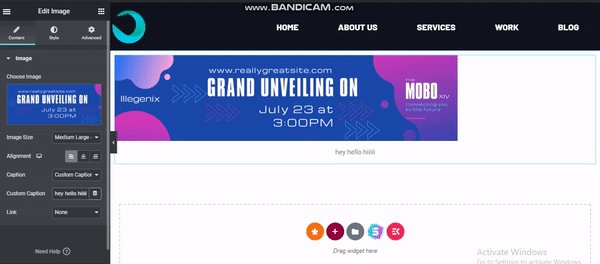
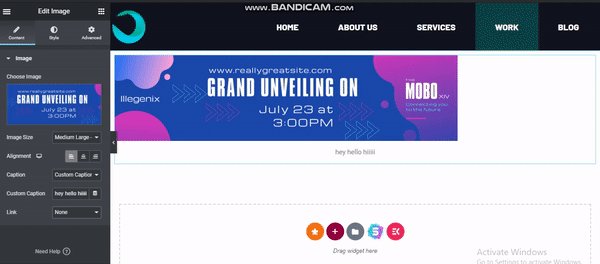
Caption – Optionally, add a caption to the bottom of the image. Choose to either create a new custom caption or use the current Attachment Caption from the image’s location in the WordPress Media Library.
Link To – Set a link to a custom URL, media file, or no link. Choose “media file” to link directly to the location of the image within your media library. Choose “custom URL” to link to any page on any site. Choose “None” if you don’t want to add a link to the image at all.
How to add image in Elementor

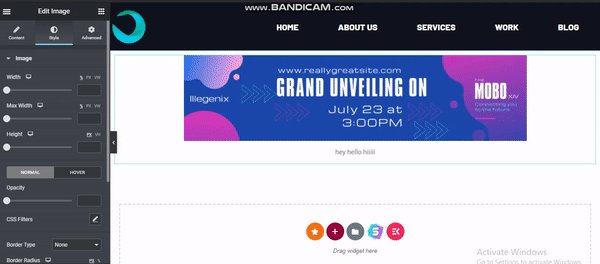
Style
How to add image in Elementor

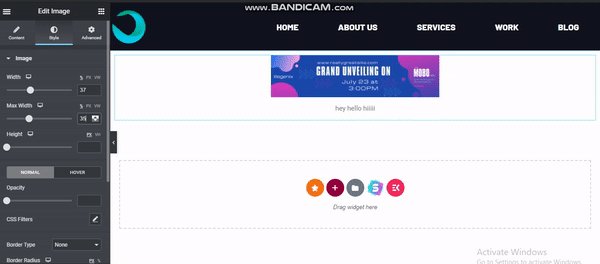
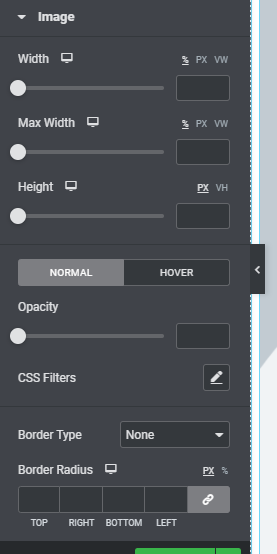
Width – Set the Image Width
Max Width – Set the Max Width for the Image
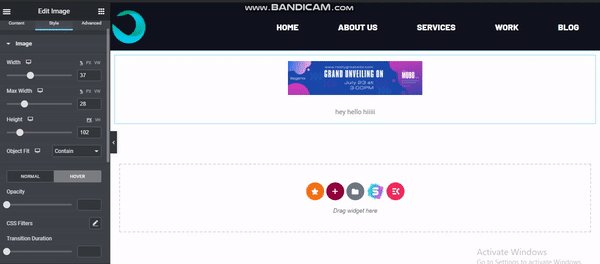
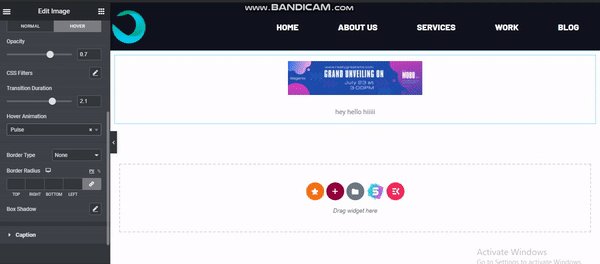
Hover Animation – Click the dropdown to choose a Hover Animation
CSS Filters – Set CSS Filters: Blur, Brightness, Contrast, and Saturation
Opacity – Set the Opacity
Transition Duration – Set the Hover Animation duration
How to add image in Elementor

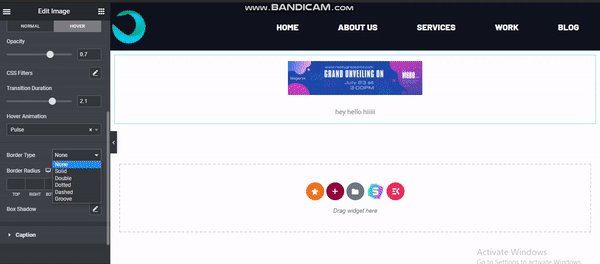
Border Type – Set a Border Type
Border Radius – Set a Border Radius
Box Shadow – Set Box Shadow: Horizontal, Vertical, Blur, and Spread
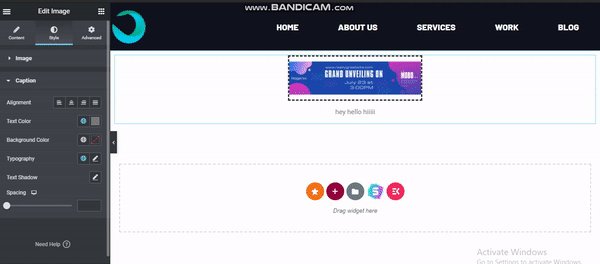
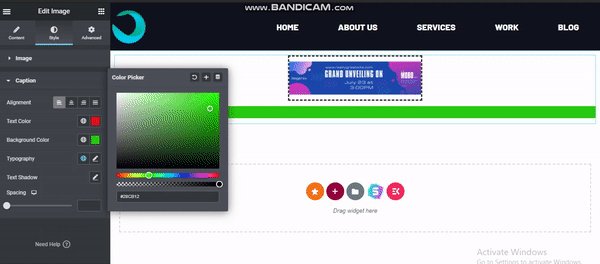
Caption – Set the Alignment, Text color, Text Shadow, and Typography of the caption.
Note: Blend Modes/CSS Filters do not work with Internet Explorer.
How to add image in Elementor

Advanced
Set the Advanced options that apply to this widget
Insert and Upload the Image
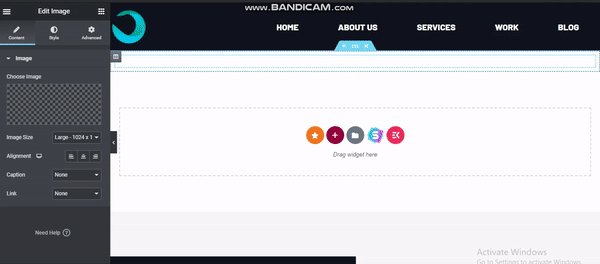
Click on the Content tab of the Edit Section and click on the “choose Image” icon in the image attribute to add an image to the section.
How to add image in Elementor

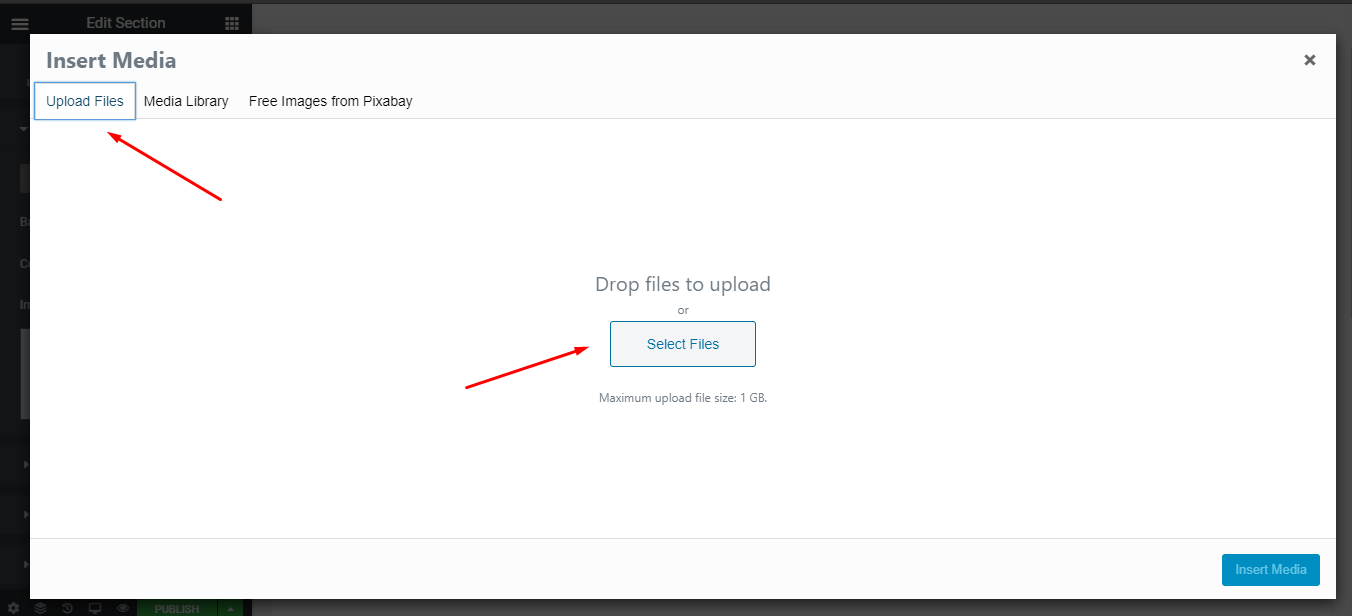
Upload the Image
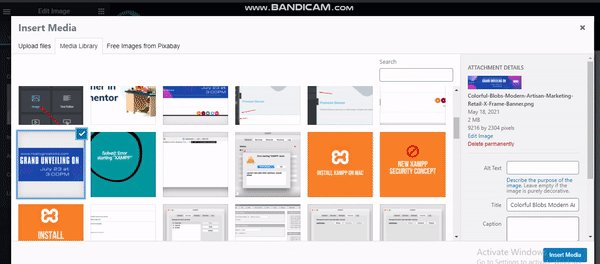
Click on the Upload Files tab in the Insert Media Pane and select the image you want to Upload
How to add image in Elementor

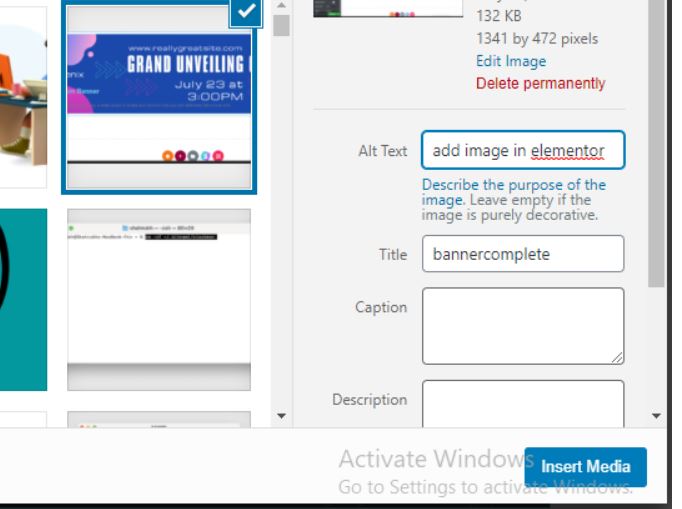
Once Uploaded Give it a proper title and alternate text and then click on the” Insert Media “ Button.
How to add image in Elementor

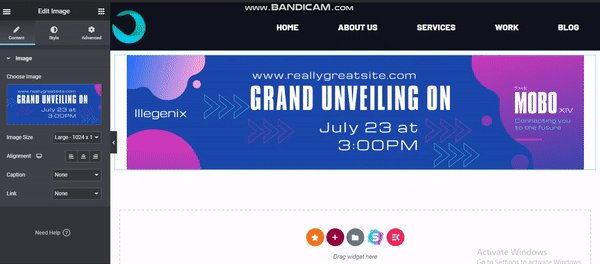
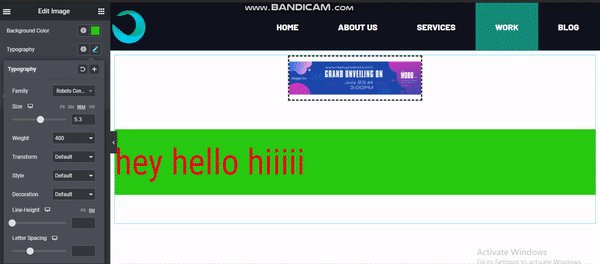
Here is the preview of the image once uploaded and styled using the options in the “style tab”
How to add image in Elementor