Creating/Editing Custom Row layouts
How to create Custom Row layouts
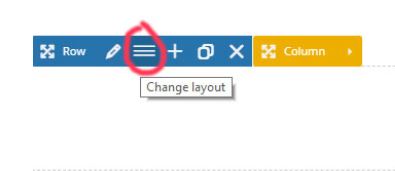
To change the layout of a Row element, edit your page using the Front End editor and expand the controls of the Row element. Click on Change layout button.
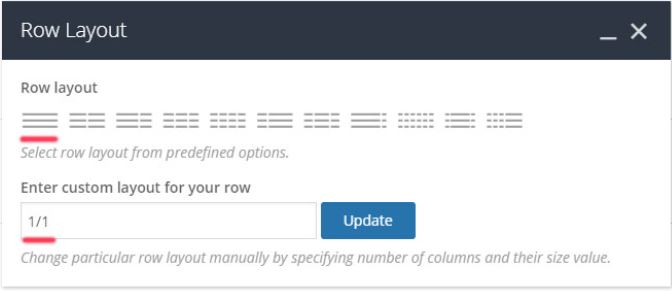
In the pop-up Window, chose the layout you want by selecting the options under Row Layout.


We can also set a custom layout by entering the direct columns layout. For example:
- 1/3 + 1/3 + 1/3 will create a Row element with 3 equal width columns.
- 1/4 + 1/2 + 1/4 will create a Row element with 3 columns. First column will be 25%, second column will be 50% and the last column will be 25%.
Experience with custom layouts, based on your needs to create the perfect layouts for your pages.