How to Add Headings in Elementor
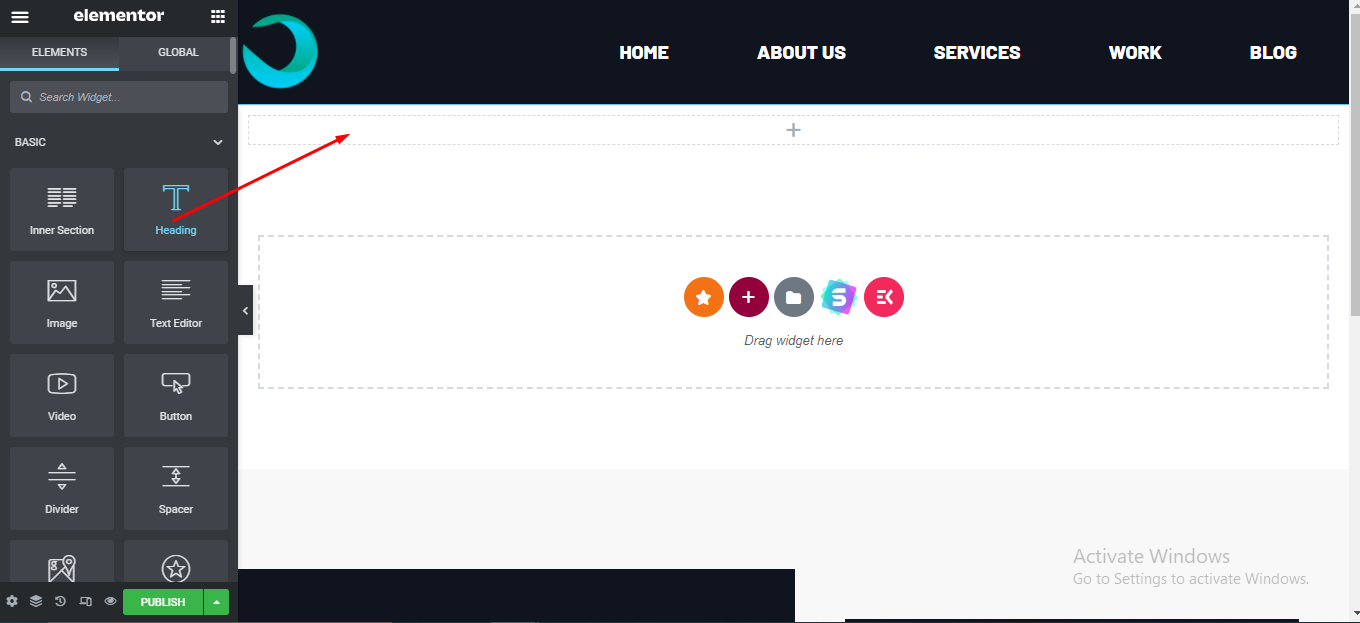
How to Add Headings in Elementor Looking to add Heading in Elementor? The Heading widget helps you to build an attractive header with subtitles, description, style control, text background image with parallax, etc. Here, I will show you the easiest way to create Heading in Elementor so let’s get into it. Step 1: Add Headings Widget to …









Adding a row by Create Section in Elementor
Continue reading "Adding a row by Create Section in Elementor"