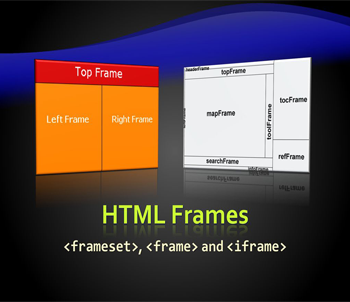
IFrame HTML Code
HTML Id
Using The id Attribute The id attribute specifies a unique id for an HTML element (the value must be unique within the HTML document). The id value can be used by CSS and JavaScript to perform certain tasks for the element with the specific id value. In CSS, to select an element with a specific …
HTML Classes
Using The class Attribute The HTML class attribute is used to define equal styles for elements with the same class name. So, all HTML elements with the same class attribute will get the same style. Here we have three <div> elements that point to the same class name: Example <!DOCTYPE html> <html> <head> <style> .cities …
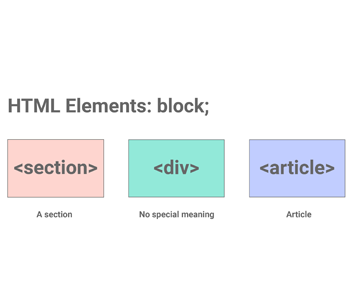
HTML Block
HTML Block and Inline Elements Every HTML element has a default display value depending on what type of element it is. The two display values are: block and inline. Block-level Elements A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as …
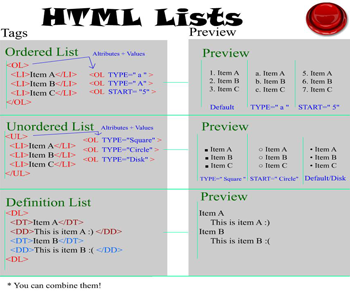
HTML Lists
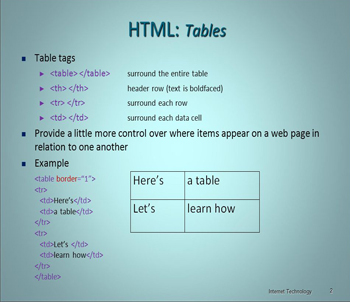
HTML Tables
HTML Table Example Company Contact Country Alfreds Futterkiste Maria Anders Germany Centro comercial Moctezuma Francisco Chang Mexico Ernst Handel Roland Mendel Austria Island Trading Helen Bennett UK Laughing Bacchus Winecellars Yoshi Tannamuri Canada Magazzini Alimentari Riuniti Giovanni Rovelli Italy Defining an HTML Table An HTML table is defined with the <table> tag. Each table row …
Add Image in HTML
HTML Links
HTML Links – HTML Tutorials – CSS Tutorials









HTML File Paths
HTML File Paths Path Description <img src=”picture.jpg”> picture.jpg is located in the same folder as the current page <img src=”images/picture.jpg”> picture.jpg is located in the images folder in the current folder <img src=”/images/picture.jpg”> picture.jpg is located in the images folder at the root of the current web <img src=”../picture.jpg”> picture.jpg is located in the folder …
Continue reading “HTML File Paths”